파란색으로 표시한 값이 디폴트(기본) 값이다.
애니메이션, 레이아웃과 관련된 프로퍼티는 이후에 다른 포스트에서 다룰 예정이다.
display (표시)
해당 태그가 얼마만큼의 공간을 차지할 것인가를 결정한다.
- none: 영역을 차지하지 않음
- block: 가로 영역을 모두 채움(기본: width:100%) div, p, h, li 등의 기본 값에 해당
- block은 width, height 속성을 지정할 수 있다.
- inline: 딱 자기 공간만큼 채움 (줄바꿈 없음) span, b, i, a 등의 기본 값에 해당
- inline을 사용할시 width, height 지정 불가능
- inline-block: 줄바꿈은 없으나 너비, 높이를 지정할 수 있음. 레이아웃 배치에 사용
- fiex: 컨테이너를 flex container로 지정한다. 레이아웃 배치에 사용
- grid: 컨테이너를 grid container로 지정한다. 레이아웃 배치에 사용
overflow (넘침)
content의 넘침에 대한 처리를 결정한다.
- visible: 넘칠 경우 컨텐츠가 밖으로 튀어나옴
- hidden: 넘친 부분은 잘림
- scroll: 넘침 여부와 상관 없이 스크롤바가 추가됨
- auto: 넘칠 때만 스크롤바가 추가됨
float (흐름)
float는 '부유하다'라는 의미로, 이 속서ㅣ 부여된 모든 요소는 붕 뜨게 된다.
float를 지정하게 되면(none을 제외하고) display 속성은 무시된다.
float 내 text는 모두 가운데 정렬되며 text-align 속성은 무시된다.
- left: 왼쪽으로 부유
- right: 오른쪽으로 부유
- inherit: 부모 요소에서 상속
- none: 부유하지 않음
clear (흐름)
float 속성으로 생긴 흐름을 제거하기 위해 사용되는 프로퍼티
float 노드가 포함된 컨테이너의 마지막에 부여한다.
- left: float left 제거
- right: float right 제거
- both: 둘 다 제거
float, clear 예시
<div class="box-container">
<div class="box" style="float: left">박스1</div>
<div class="box" style="float: right">박스2</div>
<div style="clear: both"></div>
</div>
<div>박스 아래에 나타나야 하는 내용</div>
position (위치)
태그의 위치를 결정하는 프로퍼티
position 속성 값에 따라 좌표 지정(top, right, bottom, left) 속성의 사용 가능 여부가 결정된다.
- static: 위치를 임의 지정할 수 없음
- relative: 원래 있어야 할 위치를 기준으로 좌표 지정이 가능
- absolute: 속성이 relative인 가장 가까운 부모 요소의 위치의 최고 좌측 상단 기준으로 배치됨.
- block tag (display: block이 들어간 태그)의 width: 100% 특징을 무시한다.
- fixed: 스크롤과 상관 없이 문서의 최고 좌측 상단 기준으로 좌표를 고정
- block tag의 width: 100% 특징을 무시
- inherit: 부모의 position 값 상속
z-index (쌓임 순서)
z축 상의 위치를 결정한다고 해서 z-index.
position 속성이 설정된 Element에서만 의미를 갖는다.
- 기본 값은 0이다.
- 음수로 지정할 수도 있으며, 일반적인 숫자 크기에 따라 결정된다.
width, height (크기)
태그가 차지할 영역의 크기를 결정
단위는 아래 포스트를 참조.
- auto: width, height의 기본 값. 컨텐츠의 크기를 감싸는 만큼 생김
- ★ block tag의 width:auto는 부모 영역을 꽉 채우는 크기 (왜? display: block 참조)
2020/09/09 - [개발 일지/Web] - [CSS] 자주 사용하는 배치 방법
[CSS] 자주 사용하는 배치 방법
심심해서 마크다운으로 한 번 써 보았다. ✏️ CSS 총정리 CSS의 구조 css는 다음과 같은 구조로 이루어져 있으며, 각 selector를 node라고 부른다. selector { property : value; } 이 글에서는 구조에 명시된 ��
devpanpan.tistory.com
margin, padding (외부/내부 여백)
태그가 차지할 영역(content)의 외부(margin), 내부(padding) 여백 크기를 결정
- 각자 지정: top right bottom left 순 (위에서부터 시계방향) ex) 5px 3px 1px 6px
- 상하/좌우 지정: top/bottom right/left 순 ex) 3px 5px
- 상하좌우 지정: 상하좌우 모두 지정 ex) 5px
- margin(padding)-top,right,bottom,left 를 통해 한 방향만 지정할 수도 있음
border (테두리)
border 내에서도 width - style - color 순으로 사용한다. (1px solid blue)
- width: 테두리의 두께. 주로 px 단위 사용
- style: 테두리의 스타일. 실선(solid), 점선(dotted), 이중선(double) 등이 있음
- color: 테두리의 색깔
- border-radius: 테두리를 둥글게 만드는 속성. 주로 %와 px를 이용
- 주로 끝에만 둥글게 할 때 px, 전체를 둥글게 할 때 %를 쓰는 듯
background (배경)
태그의 배경을 지정. background- 가 앞에 붙는다.
배경에 이미지를 지정하는 것은 안티 패턴 (사용하지 않는 것을 권장)
- color: 배경의 색깔을 지정
- image: 배경을 이미지로 지정
- repeat: 배경 이미지의 반복 여부 (반복 없음, x축만, y축만, 둘 다)
- position: 배경 이미지 위치 (기준점의 위치)
font (글자 속성)
태그 내에 존재하는 글자 요소들의 속성을 정의
색깔 이외에는 모두 앞에 font- 가 붙는다.
- color: 글자 색깔
- style: 글꼴 스타일 (기본/이탤릭체)
- weight: 글자 두께
- size: 글자 크기 (주로 px 사용)
- line-height: 줄 간격
- family: 글꼴 종류
align (정렬)
text(글자), item, content의 정렬 방향을 지정하는 속성
- text-align: 태그 자기 자신의 텍스트 정렬 방향을 결정 (left, right, center, justify)
cursor (커서의 모양)
해당 태그 위에 위치하는 마우스 커서 모양을 변경
- auto: 자동
- default: 기본값 (화살표)
- pointer: 손가락 모양 (클릭 가능한 버튼)
- wait: 로딩
visibility (가시성)
태그의 가시성을 결정
- visible: 보임
- hidden: 숨김 (영역 차지는 그대로)
- collapse: 겹치도록 지정
- inherit: 상속
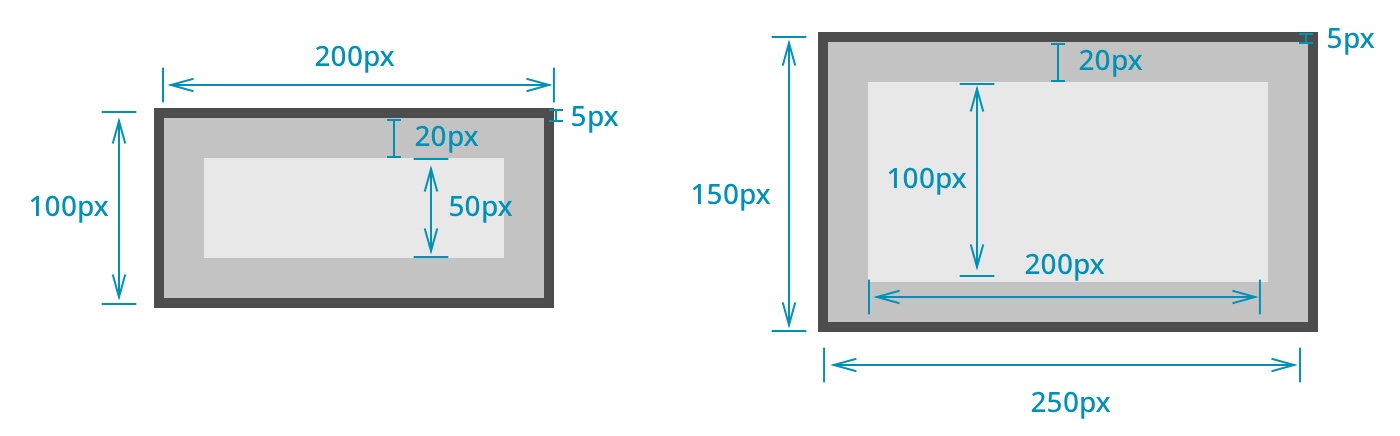
box-sizing (박스 사이즈)
박스 모델의 사이즈 측정 방식을 결정
아래 사진 참조
- content-box: 지정한 width, height에 padding을 포함 (오른쪽)
- border-box: 지정한 width, height에 padding 미포함 (왼쪽)

- content-box를 사용한 태그에 width: 100%를 지정하면 부모 태그를 벗어나는 문제가 생길 수 있음.
- 이 떄는 border-box를 지정해주거나 block tag인 경우 width: auto로 지정해주면 됨.
cursor (커서의 모양)
해당 태그 위에 위치하는 마우스 커서 모양을 변경
- auto: 자동
animation에 대해서는 다음에 다뤄 보도록 하겠습니당.
출처
Redirecting…
ofcourse.kr

